前几日Chrome浏览器正式版升级至33.0.1750.117,升级后用户骂声一片,很多功能失效了,其中就有一项深受用户喜欢的Custom.css自定义失效。在此之前浏览迷曾写过不用扩展 设置Chrome浏览器默认使用雅黑字体+阴影的文章,但此种方法伴随着新版的Chrome浏览器升级已经失效,今天浏览迷就给大家再介绍几种给Chrome、Firefox等浏览器设置雅黑字体的方式。
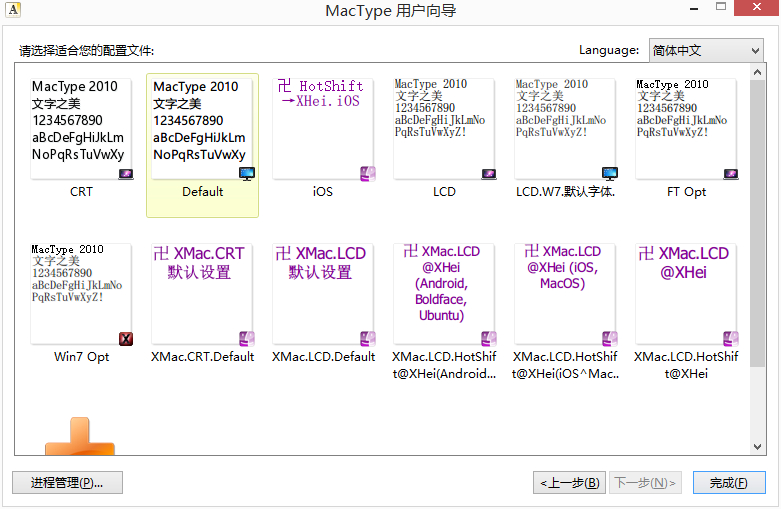
方法一:通过 MacType 字体渲染软件,设置全局的自定义字体。
MacType 是基于一个日本人的 GDI++ 的开源项目开发的,GDI++可以在 Windows 实现类似苹果 Mac 系统下的字体渲染效果。由于 GDI++ 已经停止了更新,所以国内网友 FlyingSnow 在GDI++ FreeType版本的基础上继续开发,并将它命名为 MacType。并且,MacType 相比 GDI++ 更加容易使用和配置,适合广大初级用户使用。并且使用之后,字体的显示效果优化非常明显,可谓是 Windows 系统字体显示优化的必备神器!

MacType 支持 Windows XP ~ Windows 8.1 等操作系统。开启 MacType 之后,你可以明显看到字体显示后果的大幅提升。
MacType下载地址:http://pan.baidu.com/s/1ELIj0
方法二:通过 Stylish 等用户样式管理器的插件,实现字体等自定义。
步骤1:Chrome下载安装 Stylish 扩展程序。
扩展安装地址:https://chrome.google.com/webstore/detail/stylish/fjnbnpbmkenffdnngjfgmeleoegfcffe?hl=zh-CN
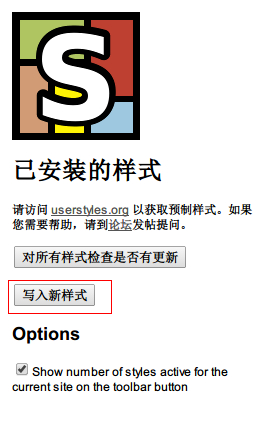
步骤2:点击 Stylish 扩展的选项,选择如下的新建样式:

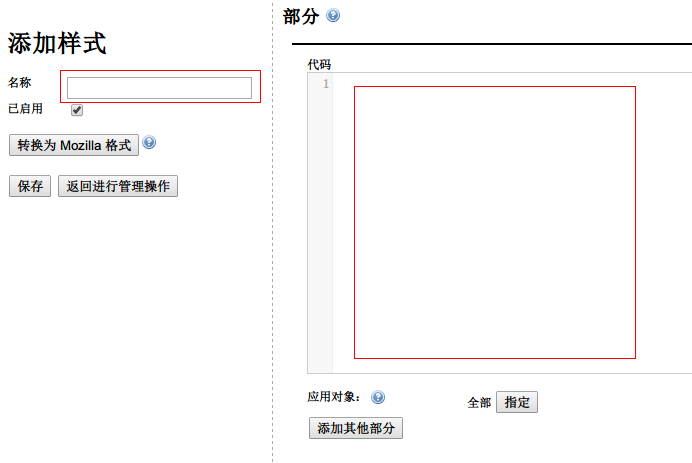
步骤3:给新样式自定义一个名称,然后将如下的代码拷贝至输入框内:

参考样式代码:
/*三行分别是字体粗细(整百数字),字体样式,字体阴影*/
*{font-weight:500!important;}
*{font-family: “Microsoft Yahei”, “Microsoft Yahei” !important; }
*{text-shadow:0.01em 0.01em 0.01em #999999 !important;}/*滚动条*/
::-webkit-scrollbar{width: 6px;height: 6px;}
::-webkit-scrollbar-track-piece{background-color: #CCCCCC;-webkit-border-radius: 6px;}
::-webkit-scrollbar-thumb:vertical{height: 5px;background-color: #999999;-webkit-border-radius: 6px;}
::-webkit-scrollbar-thumb:horizontal{width: 5px;background-color: #CCCCCC;-webkit-border-radius: 6px;}
::-webkit-scrollbar {width: 9px;height: 9px;}
::-webkit-scrollbar-track-piece {background-color: transparent;}
::-webkit-scrollbar-track-piece:no-button {}
::-webkit-scrollbar-thumb {background-color: #3994EF;border-radius: 3px;}
::-webkit-scrollbar-thumb:hover {background-color: #A4EEF0;}
::-webkit-scrollbar-thumb:active {background-color: #666;}
::-webkit-scrollbar-button:vertical { width: 9px; }
::-webkit-scrollbar-button:horizontal { width: 9px; }
::-webkit-scrollbar-button:vertical:start:decrement { background-color: white; }
::-webkit-scrollbar-button:vertical:end:increment { background-color: white; }
::-webkit-scrollbar-button:horizontal:start:decrement { background-color: white; }
::-webkit-scrollbar-button:horizontal:end:increment { background-color: white; }
body::-webkit-scrollbar-track-piece {background-color: white;}/*指向图片绿光*/
img:hover{box-shadow: 0px 0px 4px 4px rgba(130,190,10,0.6) !important;-webkit-transition-property: box-shadow;-webkit-transition-duration: .31s;}
img{-webkit-transition-property: box-shadow;-webkit-transition-duration: .31s;}/*输入框美化*/
input { border:#ccc 1px solid; border-radius: 6px; -webkit-border-radius: 6px;-webkit-border-radius: 6px;}
input[type=”text”]:focus, input[type=”password”]:focus, textarea:focus {border: 2px solid #6FA1D9 !important;-webkit-box-shadow:0px 0px 5px #6FA1D9 !important;outline:none}
input[type=”checkbox”]:focus,input[type=”submit”]:focus,input[type=”reset”]:focus, input[type=”radio”]:focus {border: 1px solid #6FA1D9 !important; outline:none}
input:focus, select:focus, textarea:focus {outline: 1px solid #10bae0 ;-webkit-outline-radius: 3px ;}
body a:hover:active {color: #10bae0;}
body *:focus {outline: 2px solid rgba(16,186,224,0.5) ;outline-offset: 1px ;outline-radius: 2px ;-webkit-outline-radius: 2px ;}
body a:focus {outline-offset: 0px ;}
body button:focus,
body input[type=reset]:focus, body input[type=button]:focus, body input[type=submit]:focus {outline-radius: 2px !important;-webkit-outline-radius: 2px !important;}
body textarea:focus, body button:focus, body select:focus, body input:focus {outline-offset: -1px !important;}/*淡蓝色样式*/
a{-webkit-transition: all 0.3s ease-out;}
a:hover{color: #39F !important;text-shadow:-5px 3px 18px #39F !important;-webkit-transition: all 0.3s ease-out;}
*::-webkit-selection {background: #333333 !important; color: #00FF00 !important; }/*去除下划线*/
*{text-decoration:none!important}
a:hover{text-decoration:none!important}a{
/*color: #014A8F;*/
-webkit-transition-property:color;
-webkit-transition-duration: 0.0s;
}/*指向文字加粗*/
a:hover {
/*color: #0000FF ;*/
-webkit-transition-property:color;
-webkit-transition-duration: 0.0s;
font-weight:bold
}/*访问过链接红色*/
a:visited, a:visited *, a:active, a:active * {color: #FF0000 !important;}
修改完后点击保存,然后刷新下页面看看,是不是已经自定义字体成功了?








感觉stylish不如stylebot好用,尤其是不能自动识别网站推荐样式
学习支持一下! 😆
热替换基本失效了,只剩冷替换了…………
还是这个舒服!
360国际版
用第二种方案 天猫网站顶部有部分图标显示不正常
@ceerqt: 果然!
@re1111khk: 把css里设置字体的!important去掉淘宝的图标就回来了。 😉
@ceerqt: 或者这样配置stylish
*
{
text-shadow:0px 0px 0.02px #999999;
font-family: “Microsoft JhengHei”,”iconfont”,”Octicons” !important;
}
实在不能忍受除了用户配置文件之外的方法了!怎么办我想用去Opera了!
@Mczhou: 有种想降级的冲动了!
已倒戈火狐!
@匿名用户: 噗
😡 不错,用Stylish效果还是可以的,而且更多特效,就是兼容性不如直接CSS配置文件法好,不明白为什么33不支持用户自定义CSS了,难道这里有安全上的问题?
mactype的话,兼容性还是一般,很多程序比以前更难看了。
终于找到了好用的。
套完STYLISH後
與樓主提供的設計代碼
很有設計感 😛
chrome版本 37.0.2062.120 m (64-bit)
方法2,打开hao123网址,鼠标下拉字体失效,其他网站暂时未发现,求大神测试下看看。
楼主介绍的方法非常好用,我很喜欢chrome,但又纠结字体,现在解决了。
@三不: 请问你怎么解决的
顶一个 好用
我已经换firefox了
下面这行的双引号是全角的,需要改成半角才能用
*{font-family: “Microsoft Yahei”, “Microsoft Yahei” !important; }
*{font-family: “Microsoft Yahei”, “Microsoft Yahei” !important; } 这一行里面的 !important 删掉,解决部分图标显示不正常问题