
教程:Chrome浏览器设置雅黑字体
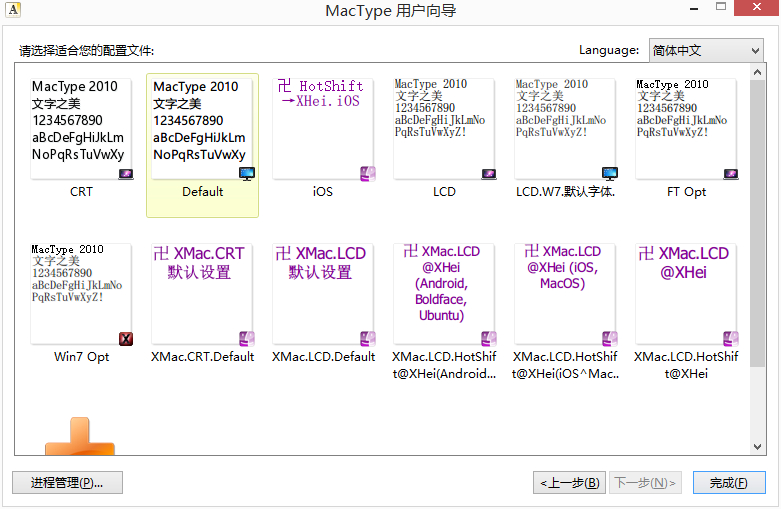
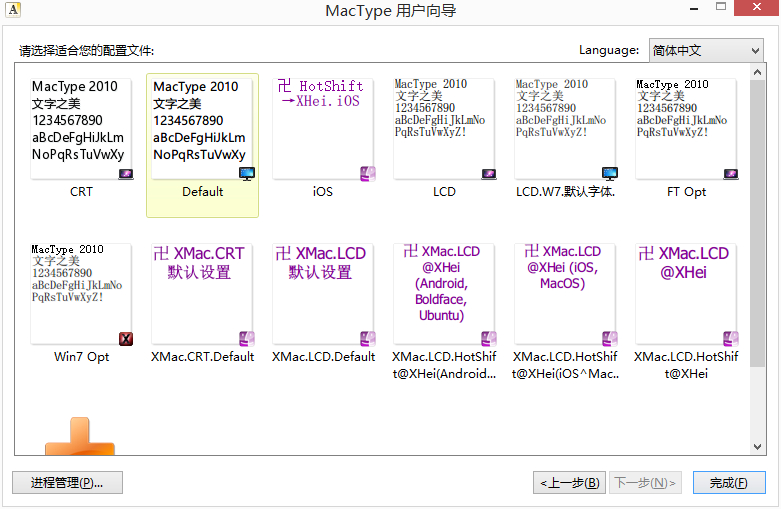
前几日Chrome浏览器正式版升级至33.0.1750.117,升级后用户骂声一片,很多功能失效了,其中就有一项深受用户喜欢的Custom.css自定义失效。在此之前浏览迷曾写过不用扩展 设置Chrome浏览器默认使用雅黑字体+阴影的文章,...

前几日Chrome浏览器正式版升级至33.0.1750.117,升级后用户骂声一片,很多功能失效了,其中就有一项深受用户喜欢的Custom.css自定义失效。在此之前浏览迷曾写过不用扩展 设置Chrome浏览器默认使用雅黑字体+阴影的文章,...
最新评论
最新Chromium版本都142了,哎
测试
感覺現在是Opera 好用,之前一直用chrome不知從什麼時候開始,變成看所有網站影片動不動就只出聲音,黑畫面。換了Brave和edge也不行,直到用了Opera才行。
我就是用的zen browser
pg电子游戏爆分,0600.win麻将胡了爆2万倍游戏攻略!
看看尾巴
路过哟
好