浏览迷之前给大家报道了Mozilla Firefox 11.0 beta1 发布的消息,在11.0中,Firefox给大家带来了好几个给力的新功能,比如开始支持计算机间的同步附加组件(现有 Sync 用户需要手动允许),支持 CSS 文文件尺寸调整属性,重新设计了 HTML5 控制接口等。
但对开发人员来讲,本次更新有一项新功能不得不提,3D Inspector在本次更新中被引入了Firefox 11.0的开发者工具中。

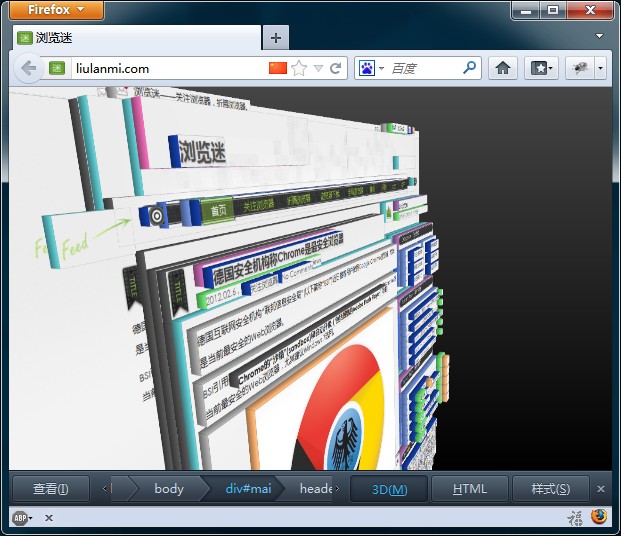
怎么样,上图是浏览迷网站在3D Inspector下的效果,同时鼠标可以放在网页区域任意角度的拖动或旋转,还可以通过鼠标的滚轴进行放大和缩小。
正如CB上的网友评论一样,虽然说该功能对开发者更有用,普通人用起来作用可能不大,但若能用在游戏上就另一说了,也有网友表示如果该功能用在城市地图显示中,是不是也是很玄很给力呢?
PS:很多网友询问,怎么开启体验Firefox 11.0中的这个3D Inspector呢?浏览迷提醒大家,其实很简单,在Firefox 11.0 beta1 下,按下快捷键ctrl+shift+i,再点击浏览器底部灰色长中的3D按钮(如下图所示如下图所示)就可以轻松体验了。
![]()








8错! 😈 😡
😉 😐 😡 😈 🙂 😯 🙁 🙄 😛 😳 😮 😆 💡 😀 👿 😥 😎 ➡ 😕 ❓ ❗
😆 💡 😀 👿 😥 😎 ➡ 😕 ❓ ❗