浏览迷消息,国外知名科技博客ZDNet最近对五大主流浏览器的最新版本进行了对此测试,参加测试的浏览器包括Chrome 18 、 Opera 11 、 Firefox 11 、 IE9 和 Safari 5。
测试内容
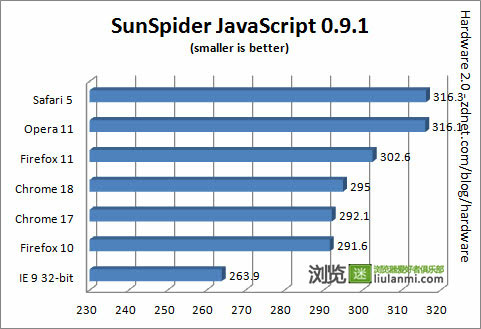
- SunSpider JavaScript 0.9.1 – 一项由Mozilla开发的JavaScript基准测试组件;
- V8 Benchmark Suite – 一项由Google开发的JavaScript基准测试组件,主要测试V8 JavaScript引擎;
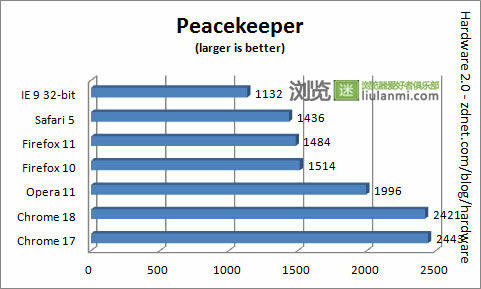
- Peacekeeper – FutureMark’s JavaScript测试组件,重点测试动画,导航,表格等其他元素;
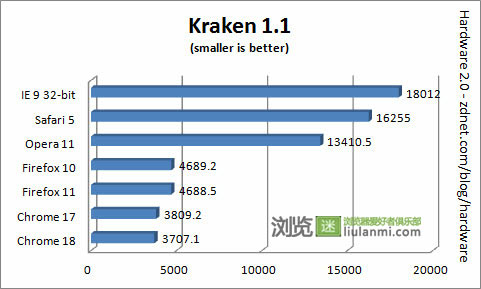
- Kraken 1.0 – Mozilla开发的另一项JavaScript测试组件。它基于SunSpider JavaScript组件,但关注其他一些元素。
测试平台
64位Windows 7系统,Q9300 2.5GHz四核处理器,4GB内存,NVIDIA GTX 260显卡。
测试结果
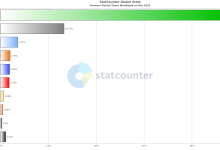
1、SunSpider Benchmark(积分越低性能越优异)

胜者: 32位IE 9 败者: Safari 5 Chrome 17与Chrome 18测试结果不相上下。
2、V8 Benchmark(积分越高性能越优异)

胜者: Chrome 18 败者: 32位IE 9 Chrome 18测试结果要优于Chrome 17。
3、Peacekeeper(积分越高性能越优异)

胜者: Chrome 17 败者: 32位IE 9 ,Chrome 17以微弱优势领先Chrome 18,但积分非常接近
4、Kraken (积分越低性能越优异)

胜者: Chrome 18 败者: 32位IE 9 ,Chrome 18领先Chrome 17
结论
整体上,Chrome 18性能与Chrome 17接近,新版浏览器的JavaScript引擎并没有太大改进。Chrome 18最大的改进就是硬件加速,它还可以让旧式系统支持WebGL 3D。
Via:zdnet.com









沙你个发! 😆
Mac下留不了言,
无论是用Firefox,Safari还是Chrome
滑不动解锁
Mac下又可以了。 ❗
我大火狐速度已经越来越和chrome差不多了。
但这些只是在后台,大火狐很低调。
其实最管用的还是用户体验。某些指标太过超前或者比较偏门,用起来不一定好。
用一种声音,形容不同浏览器浏览网页的感觉:
1、Opera感觉很滑,很省劲,其声“咕唧”;
2、Firefox感觉有点粘,要费一点劲,其声“嗞啦”;
3、Chrome感觉有点塞,先提着劲,然后忽然给你全泻出来,其声“啪啦”;
4、Safari感觉堵,先堵着,然后还是堵着,最终不情不愿地出来,其声“哦啊”;
5、IE感觉非常硬,拉一点缩一点,要让你大汉淋漓它才肯出来,其声“嗯——”。
@渺孤鸿: 🙄
@渺孤鸿: 🙄 +1
qweqwee
换Firefox试试。还是很不错的!
这几个浏览器要是各自能做到这几点,就比较完美了:
1、Opera突破打酱油的局面,把稳定性和兼容性彻底搞好,Opera的崩溃率可以说是主流浏览器里面最高的;皮肤细节搞精细一点,像Firefox学习。
2、Firefox不要忙着追版本号,把资源占用率降低,对开发者的兼容性向IE、Opera靠拢,做网站的对Firefox感到很纠结!此外由于狂追版本号,发生了一些低级兼容性错误。
3、Chrome不要老是刷版本号,总是“xx.0.xx.xx”,中间那个“0”成了多余,要大幅降低资源占用以及可定制性;Chrome虽然优秀,但是要向Opera、Firefox学习的地方还有很多。
4、Safari,用的少也就没有什么针对性的建议了,只希望拿出进军PC的诚意,多参考学习以上三大浏览器。
5、IE,不可否认随着9和10的推出,IE已经脱胎换骨了,但是给人的感觉总是不食人间烟火的样子,在可定制性和用户体验上要多多学习Opera、Firefox、Chrome。