谷歌日前发布了 Chrome 123 稳定版更新,其中引入了全新的 Long Animation Frames API(LoAF),有望解决动画拖慢网页速度的问题。

谷歌于 Chrome 116 版本中开始测试,于近日发布的 Chrome 123 版本中正式上线。该 API 是 Long Tasks API 的增强版本,主要用于诊断网站响应能力问题,帮助您找出主线程拥塞的原因。
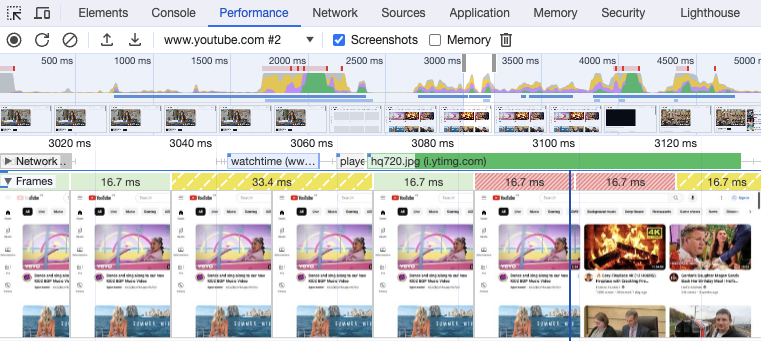
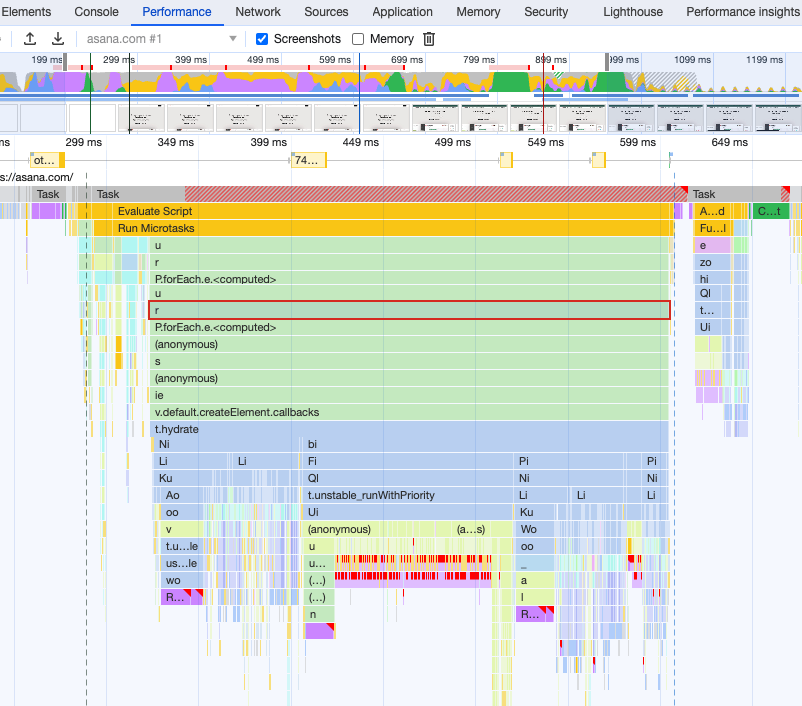
谷歌调用这个新的 API 可以衡量阻塞工作,不是测量单个任务,而是测量长动画帧(是指渲染更新延迟超过 50 毫秒),并添加长时间运行的脚本、渲染时间以及强制布局和样式所花时间(称为布局抖动)等信息。

Chrome 浏览器通过收集和分析这些信息,您可以找出性能瓶颈关键并排查问题,这样即使网页同时播放多个动画区域,也能有效提高网页的运行速度。
相关地址
注:
Long Animation Frames API (LoAF) 是一种新 API,旨在弥补 Long Tasks API 的一些缺点,让开发者能够获得更多富有实用价值的分析洞见,从而帮助解决响应速度问题并改进 INP。
良好的响应速度意味着网页能够快速响应用户与其进行的互动。这包括能够及时绘制用户需要的任何更新,并避免阻止这些更新的发生。对于 INP,建议的响应时间不超过 200 毫秒,但对于其他更新(例如动画),即使响应时间也可能会太长。
Long Animation Frames API 是衡量阻塞工作的另一种方法。顾名思义,Long Animation Frames API 会测量长动画帧,而不是测量单个任务。长动画帧是指渲染更新延迟超过 50 毫秒(与 Long Tasks API 的阈值相同)。







这个浏览器认识吗?
完犊子
哇,网站更新了,而且还换了皮肤!恭喜恭喜~
谷歌永远的神
终于回归啦,感动
踩一踩
4324