桌面版对摄像头的支持之前只在实验室版出现过,现在已经引入 12.00 snapshot。有了该特性,网页作者将可以直接通过 JavaScript 调用摄像头。更多信息可以在 Developer post on HTML5 video & getUserMedia 找到。这里还有几个 demo 可以一试:Photo Booth,Polaroid, Color Picker, Explode 和 Speedo(都需要对摄像头的支持,并且 Speedo 还用到地理位置信息)。
你会注意到一些外观上的变化。Opera 重视保护用户的隐私,UI 设计上确保没有网页能在你不知情或得到你明确的允许下使用你的摄像头。权限提醒 UI 如下:

除此之外,如果摄像头正在被使用,地址栏会显示一个记号告诉你(对于当前页):

或者显示在页面标签上(对于后台标签页):
 地址栏非活动(灰色)标志表示,当前页已经获得使用摄像头的有效权限,它如果开始使用摄像头,不会再次询问你是否允许:
地址栏非活动(灰色)标志表示,当前页已经获得使用摄像头的有效权限,它如果开始使用摄像头,不会再次询问你是否允许:

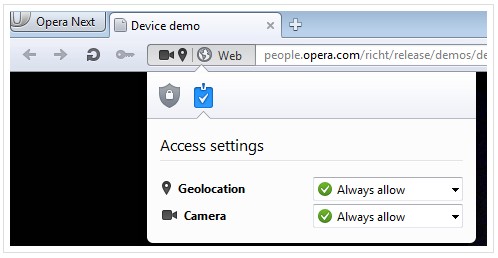
最后,通过这个附着于地址栏的对话框,你可以检查和改变当前的权限状态:

已知问题
- DSK-359770 独立插件进程瑕疵导致标签页无响应(通常在启动时发生)
- 对 HTML5 Drag and Drop 的支持尚在开发阶段。向/从 外部程序拖曳尚不能正常运作。一些 demo 网站可能无法进行充分的展示。
- Mac 上浏览 HTML5test.com 可能会出现假死或其他问题
- Mac 上通过摄像头录制的视频颜色有瑕疵(开启 Smurf 模式时)
- OTW-8246 Windows 平台的 64 位版 Opera 不能正常使用 Google+
- DSK-361109 地址栏中使用多个关键词搜索访问过的页面内容时,下拉菜单没有匹配结果
这是一个开发版,不推荐普通用户使用,仅供测试。此版本存在着很多已知问题,可能会造成崩溃或者数据丢失,甚至无法正常使用。请勿覆盖之前的版本,并在备份数据后安装使用。
下载链接
Via:Opera IM,感谢浏览迷 QQ群网友 极光隼提醒!









藕粉报到;12对于我来说是幸运数字,希望opera12能带来非常好的浏览体验! 😀
难道是sf?
用1372抢1372的SF 😮
opera扩展太少
test